Resolución de pantalla. Caballo de batalla para los diseñadores Web
Muchas veces los desarrolladores Web nos preguntamos cual será el optimo tamaño, en base a la resolución de pantalla más usada, en que realizar los proyectos. No estaría de mal, que los clientes también supiesen las razones de porqué usamos ciertos tamaños al diseñar.
A quién no le han dicho alguna vez un cliente con un pedazo pantalla de aupa: ¿Cómo es que la Web es pequeña?, ¿Por qué sobra espacio por los laterales?, ¿No la puedes hacer más grande?, …
Buscando referencias y contrastando datos, he encontrado cifras de principios de 2010, basadas en Google Analytics, que nos indican que la resolución de pantalla usada hasta el momento es la de 1024×768 pixels. Esta resolución que el pasado año estaba en torno al 50% de usuarios, ha bajado al 21%, lo que significa que existe en la actualidad mucha más variedad de resoluciones que antes.
Hasta hace poco, la tan usada resolución de 800×600 pixels, aparecía en los primeros puestos. Ahora ha caído hasta casi el final de la lista con un 2,28%.
Sin embargo, no hay que descuidar la resolución de alto de la pantalla de 600 pixeles ya que los portátiles pequeños, con resolución de 1024×600, están cobrando mucha fuerza y ya rondan el 7,17%.
Es decir, que si diseñamos una Web a 1024×768 pixels, que es la resolución más usada, en los Notenooks no cabrá dentro de la pantalla por tener un alto de 600 pixels, con lo que nos saldrá la barra de scroll.
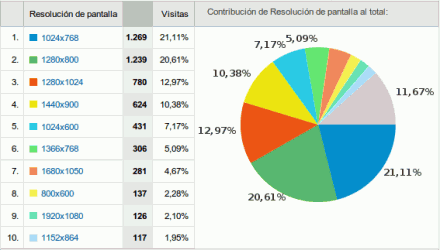
Dejo una gráfico para visualizar las resoluciones y los porcentajes.

Clica en la imagen para ampliarla
Comparte esta noticia: ![]() facebook
facebook  twitter
twitter
